(画 : TOMO さん , Logo & Banner : tllsp さん , 構成 : 天魔[角田]さん )
 [Excel Factory : お気ラ掲示板] に日々集う面々、そんな人々が住む村ってこんな感じかな?
[Excel Factory : お気ラ掲示板] に日々集う面々、そんな人々が住む村ってこんな感じかな?
みんなの家をクリックしてHPを覗いてみよう♪ 其々の家の成り立ちには面白可笑しい背景が
一杯♪(三角寺って何? ないしょ一家って? つんさん家が酒屋? 角田さん家がマンガ喫茶?)
各家の掲示板の過去ログをめくってみると判るかも‥‥‥♪ (マップ上の『家』等
をクリックするとジャンプします)
かなり昔の画なので入っていない人も‥‥‥m(_ _)m

一部のブラウザではリンクの【コメント】が表示されません。このページはIEでご覧になる事をお薦めします。
(ネットスケープ:コメントが表示されません , Opera :コメントの代わりにURL が表示されます)








(おまけ) 『クリッカブル マップ』の作り方
この「お気ラ」村マップを例に説明します(使用する画像はJPEGでもGIFでも構いません)。
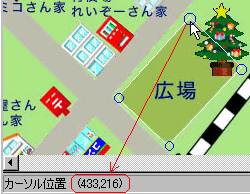
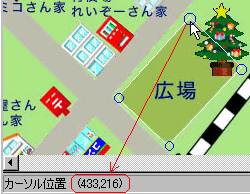
(1) その画像を[Microsoft Photo Editor]等、画像上の座標をモニター出来るソフトで開きます。
(2) リンクに使用する領域を決めたら、その頂点(下図参照)の座標をメモに控えます。
[Photo Editor]で表示されるカーソル位置は『X座標,Y座標』の順になっています)

(3) 画像上の領域は『<MAP> 〜 </MAP> 』の中で定義し、<MAP>タグに付けた名前を、<IMG>
タグの中で[usemap キーワード]で参照します。
(4) 個々の領域は、<MAP>タグの内部で、<AREA>タグとして定義します。この<AREA>タグで、
領域の形・位置とリンク先を指定します。
(5) 上図の例の場合では、「多角形」形状で[ shape="poly" ]とし、[
coords=" 〜 " ]に各頂点の
座標を(X座標,Y座標)の順で、カンマで区切りながら記述します。
(6) リンク先は、通常の<A>タグと同じように[ href キーワード ][ target
キーワード ]で指定します。
(7) リンクに使う領域全てについて、(4)〜(6)を繰り返し定義します。
<IMG src="GifImg/okiramap.jpg" border="0" usemap="#okiramap1">
<MAP name="okiramap1">
<AREA shape="poly" coords="433,216,486,259,412,335,359,292"
href="http://excelfactory.net/bbs/kitayo2/kitayo2.cgi"
target="_blank" alt="『帰って来たよ♪』">
<AREA shape=‥‥‥ >
<AREA shape=‥‥‥ >
:
</MAP>
領域形状の指定の仕方には、「多角形: poly 」の他に「円: circle 」「長方形:
rect 」があります。
各々の指定方法は
多角形: shape="poly" coords="X1,Y1,X2,Y2,X3,Y3,
‥‥‥" (頂点の数だけ記述)
円: shape="circle"
coords="中心のX座標,中心のY座標,半径"
長方形: shape="rect" coords="左上頂点のX座標,同Y座標,右下頂点のX座標,同Y座標"
となります。
Copyright (C) お気ラファミリー 2003. All Rights Reserved.